* 선행지식으로 HTML과 CSS가 필요합니다 *
코드 작성 툴 Visual Studio Code
INDEX
- Javascript 선언문과 그 위치
- 내부 스크립트
- 외부 스크립트
Javascript 선언문과 그 위치
- JS 선언문의 형태

-> 코드 작성 영역을 설정 또는 선언하는 것
-> 자바스크립트 선언문은 <script> ~ </script>의 형식을 사용한다.
-> 자바스크립트 코드는 웹 사용자에게 보이지 않는다.
- JS 선언문 작성 위치
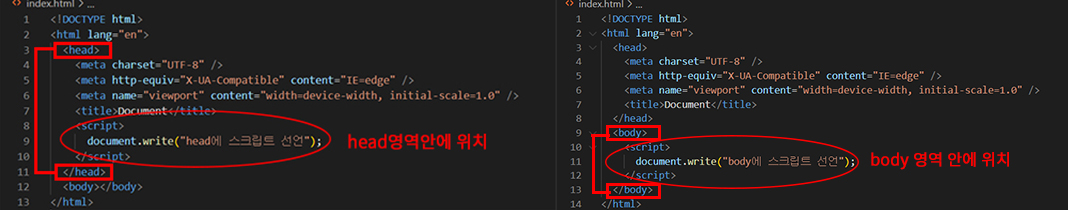
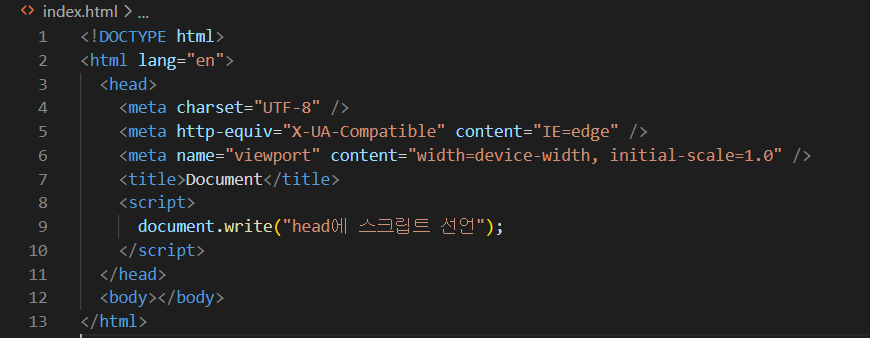
1. <head> 영역에 위치
2. <body> 영역에 위치


- javascript 선언문의 위치는 html문서 내 <head>태그 영역 또는 <body>태그 영역에 위치할 수 있다. (head, body 두 영역 둘 다 작성이 가능하다.)
- <head> 태그 안에 작성 할 경우
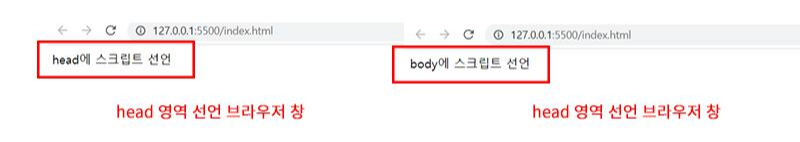
: 순차적으로 실행하기 때문에 <body> 태그에 쓰인 html 코드를 실행하기 전 script 코드를 먼저 해석한다
: 코드 양이 적을 경우는 괜찮지만, 작성한 script코드나 스타일시트 등의 용량이 클 수록 <head>의 있는 코드들을 해석하는데 시간이 오래 걸린다. 이 때문에<body>태그 코드 해석이 늦어지면서 사용자에게 실질적으로 보이는 페이지 로드가 느려진다.
: 페이지 로드 전에 반드시 실행 되어야 하는 자바스크립트 코드가 있는 경우에 <head> 태그 안에 선언하는 경우가 많다.
- <body> 태그 안에 작성 할 경우
: <body> 태그의 제일 하단에 선언문을 위치 시켜야 한다.
: body 영역에 있는 HTML 코드가 먼저 실행되어 사용자의 브라우저 화면에 나타나고 스크립트 코드가 실행되기 때문에 사용자가 느끼기에 페이지 로딩 속도가 빠르다.
: 대부분의 자바스크립트 코드는 <body> 영역에 작성하는 것이 좋다.
- 내부 스크립트 -> 외부 스크립트

-> 내부 스크립트 : script 선언문이 html영역 내에 존재하는 것, 코드가 길어지거나 해당 웹에 서브페이지 수가 많아질 경우에는 유지보수 측면에서 많은 불편함이 생기게 된다.
-> 코드의 효율적인 관리와 가독성을 위해 외부로 분리할 필요가 있다.
외부 스크립트로 분리하는 방법
1. js 파일을 생성한다. ( ex) script.js )

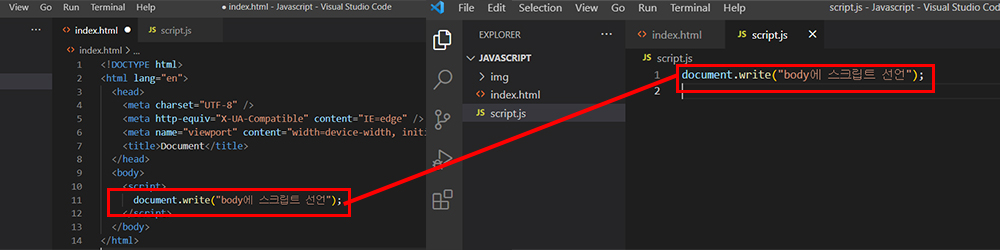
2. 내부 스크립트를 내가 작성한 js 코드를 script.js 파일로 복사 또는 이동시킨다 이때 script 선언문에 필요한 <script></script> 없이 작동시킬 코드만 작성한다.

3. 외부 js 파일 작성을 마친 후 저장하고 index.html 파일내 <head> 또는 <body> 영역에 script 파일의 경로를 삽입한다. -> <script src="./파일명"></script>

'프론트엔드 > JAVASCRIPT' 카테고리의 다른 글
| [Javascript] Javascript 비교 연산자 (0) | 2022.09.10 |
|---|---|
| [Javascript] Javascript 할당 연산자 (0) | 2022.08.06 |
| [Javascript] Javascript 데이터 타입(data type), typeof() 연산자 (0) | 2022.06.08 |
| [Javascript] Javascript 변수 선언 var, let, const(상수) (0) | 2022.05.23 |
| [Javascript] Javascript 콘솔(console), 주석 처리 (0) | 2022.05.20 |



