*본 글은 하단의 사이트의 있는 내용을 참고하여 정리한 글입니다.*
INDEX
- CSS 정의 방식
- 태그 선택자(Type Selector)
- Id 선택자(아이디 선택자)
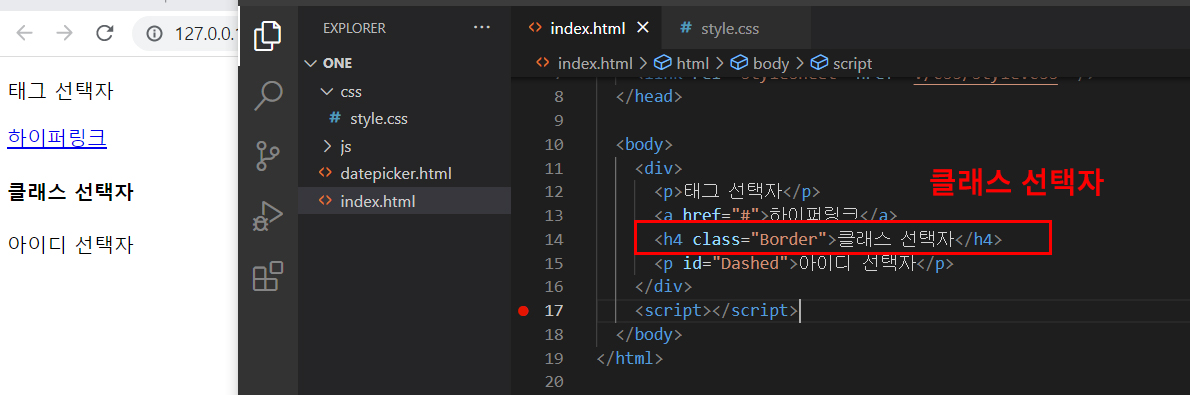
- Class 선택자(클래스 선택자)
CSS 정의 방식

- 선택자(Selector) : CSS를 적용할 html 요소를 가리킨다.
- 선언(Declaration)은 속성과, 속성값으로 이루어져 있으며 콜론(:)으로 연결해준다.
- 선언은 { } 중괄호로 전체를 둘러싸는 형태로 사용하며 그 안의 각 선언들은 세미콜론(;)으로 구분한다.
- 선언의 마지막은 꼭 세미콜론(;)으로 마무리한다
Type 선택자(태그 선택자)
- html 태그를 직접적으로 가르키는 가장 기본적인 선택자이다.
- 대부분 html 태그가 가지고 있는 본래 값을 초기화하거나 특정 태그들이 같은 값들을 가져야 할 때 사용한다.



- font-size : 글씨의 크기를 지정해주는 속성
- color : 글씨의 색상을 지정해주는 속성
- font-weight : 글씨의 굵기를 지정해주는 속성
- text-decoration : 글씨를 강조하는 밑줄 등을 지정해주는 속성
Id 선택자
- html 내에서 id 속성으로 지정한 부분만 스타일을 적용한다.
- html에서 id="아이디 이름" 형식으로 작성한 후 CSS에서 #아이디이름으로 스타일을 선언한다.
- id의 이름은 중복될 수 없다.


- border : 요소에 테두리를 적용해주는 속성이다.
Class 선택자
- html 내에서 class 속성으로 지정한 부분만 스타일을 적용한다.
- html에서 class="클래스이름" 형식으로 작성한 후 CSS에서 .클래스이름으로 스타일을 선언한다.
- class의 이름은 중복 사용이 가능하다.


- width : 요소의 가로 크기를 지정해주는 속성
'프론트엔드 > CSS' 카테고리의 다른 글
| [CSS] CSS에 주석 적용하는 법 (0) | 2022.10.09 |
|---|---|
| [CSS] CSS란 무엇인가? / CSS 적용 방식 (0) | 2022.06.03 |
